Конструкторы позволяют создавать сайты без программирования. Не нужно разбираться в коде — вся работа ведётся в визуальном редакторе с интуитивно понятным интерфейсом и готовыми блоками.
Нужен лендинг, блог или интернет-магазин? Загрузите текст, фотографии, выберите нужные элементы дизайна, измените цвета в несколько кликов — всё, сайт готов к публикации!
Плюсы конструкторов сайтов
Работа с конструкторами имеет ряд преимуществ перед разработкой на самописной CMS.
Легкая настройка
Большинство конструкторов имеют интуитивно понятный интерфейс, который позволяет пользователю запустить страницу без специальных знаний. Среди наиболее простых выделяют:
- Wix: простой интерфейс, сотни готовых шаблонов для интернет-магазина или блога.
- Tilda: понятный интерфейс, функция создания онлайн-магазинов, блогов, форм обратной связи.
- WordPress: простота использования, гибкость в настройке блога или интернет-магазина.
- Squarespace: понятный интерфейс, функции аналитики.
- Shopify: функционал адаптирован для запуска интернет-магазинов.

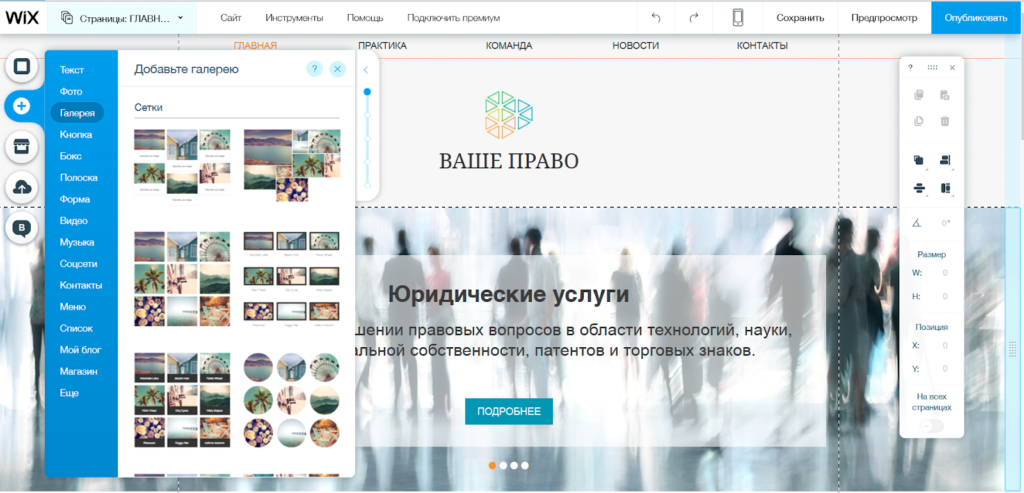
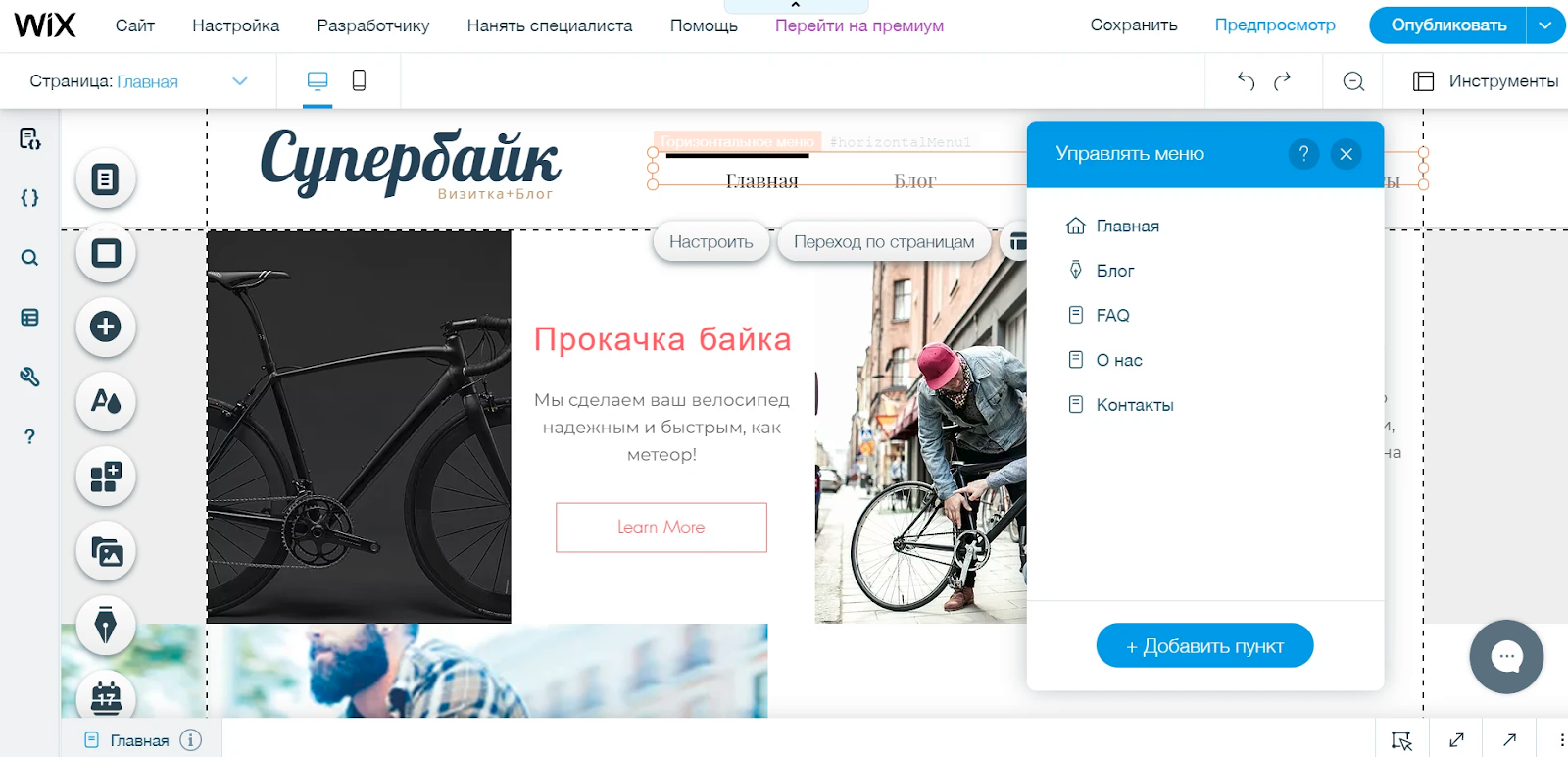
Визуальный редактор конструктора сайтов WIX
Гибкая тарифная сетка
Конструкторы предлагают следующие модели ценообразования:
- Бесплатные — ограничены по функциональности, содержат рекламу, не предоставляют техподдержку.
- Платные планы с подпиской — ежемесячно или ежегодно. Такие планы предоставляют больше функционала, удаляют рекламу. Цена подписки меняется в зависимости от объема услуг.
- Дополнительные услуги — регистрация доменного имени, хостинг, SSL-сертификаты и другие. Цены зависят от выбранных опций.
Как выбрать оптимальное решение:
- Определите потребности и бюджет. Разберитесь, какие функции необходимы для вашего ресурса. Посчитайте, сколько вы готовы потратить на разработку и техническую поддержку.
- Сравните платформы и ценовые планы. Изучите функциональность, ограничения и тарифные планы.
- Обратите внимание на отзывы пользователей. Ознакомьтесь с отзывами пользователей о конструкторе, который вы для себя выбрали. Возможно, вы не учли при анализе какой-то весомый фактор.
- Используйте пробный период. Многие платформы предоставляют пробный период для изучения функционала — от 2 недель до 1 месяца. Это отличная возможность убедиться, что выбранная платформа вам подходит.
Выбор готовых шаблонов
Конструкторы сайты предоставляют огромный выбор готовых шаблонов. Их легко настроить и адаптировать — меняйте цвета, шрифты, расположение блоков, чтобы адаптировать шаблон под решение своих задач.

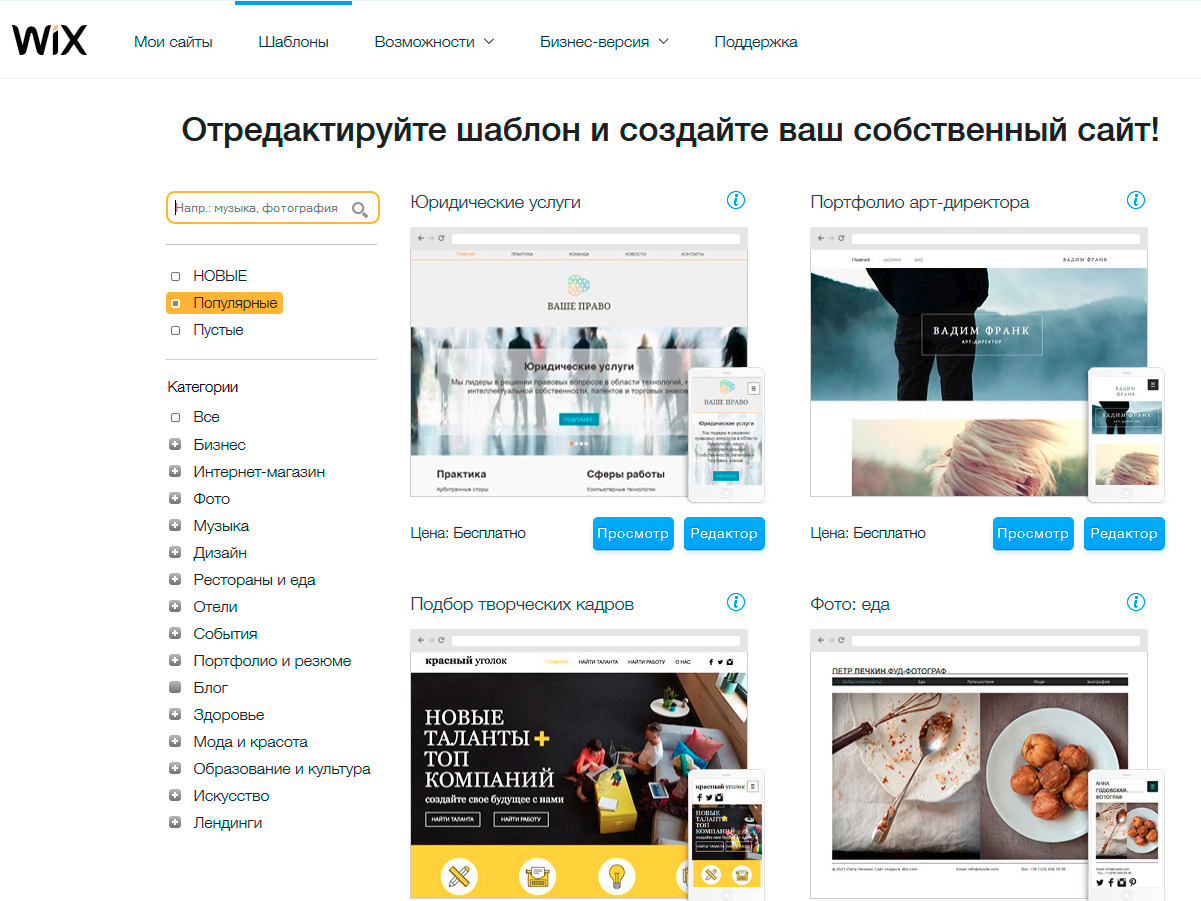
Пример шаблона в конструкторе WIX
Не нужны навыки программирования
При использовании готовых блоков у вас нет необходимости изменять код, поэтому навыки программирования вам не нужны.
Если у вас всё-таки возникнет необходимость внести собственные изменения, многие платформы позволяют добавлять на веб-страницы ваш собственный программный код, а некоторые дают право изменять существующий код шаблона.

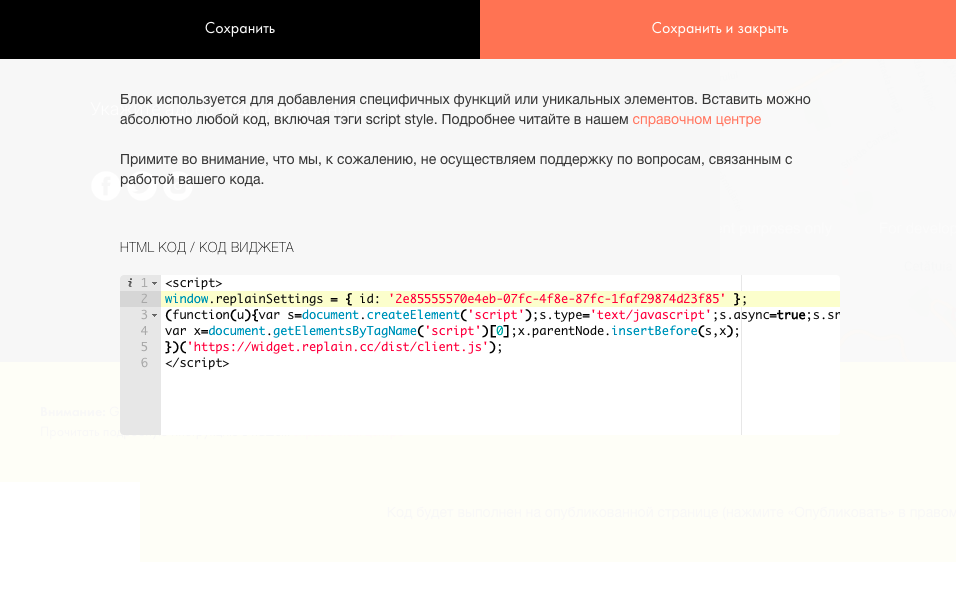
Пример редактора кода в Tilda
Высокая скорость разработки
Типовые проекты на конструкторе создаются быстро. Это определяется количеством страниц и контента на сайте. Чем больше контента, тем больше времени придется потратить. Если вам нужна одна страница-визитка, вы завершите работу за 1–2 дня.

Сайт-визитка в WIX
Простота использования
Зарегистрируйтесь на платформе, протестируйте ее функции. Как правило, они предлагают на выбор функции для добавления: формы обратной связи, страницы контактов, слайдеры изображений, фоны.
Все конструкторы предлагают работу по принципу drag-and-drop — «перетащи и отпусти», что позволяет легко перемещать и располагать элементы на странице. В визуальном редакторе вы мгновенно видите результат своих действий.
Не беспокойтесь о настройках хостинга, физическом размещении файлов на сервере — об этом уже позаботились разработчики платформы. В разделе «Помощь» содержатся инструкции, которые помогут решить возникшие вопросы.
Регулярные обновления
Регулярные обновления платформы являются частью их развития и поддержки. Эти обновления включают в себя исправление ошибок, улучшение функциональности, обновление дизайна.
Регулярные обновления также обеспечивают безопасность сайтов, включая исправление уязвимостей и обновление защиты от вредоносных атак. Постоянное обновление предлагает новые возможности для создания функциональных веб-проектов.
Гарантия результата
Конструктор гарантирует корректное отображение элементов сайта, если вы корректно выполнили свою часть работ, а также внесли данные в необходимом формате. При этом успех проекта и привлечение большого количества клиентов будет зависеть от качества контента, продвижения, маркетинга, конкуренции на рынке. Приложите усилия для создания контента, SEO-продвижения, настройки аналитики сайта, улучшения торгового предложения.
Минусы конструкторов сайтов
Несмотря на удобство, конструкторы не лишены минусов.
Похожесть сайтов
Ресурсы, созданные на конструкторах похожи внешне, по структуре и функционалу из-за готовых шаблонов. Но это не означает, что все сайты выглядят одинаково — можно настроить цвета, шрифты, расположение элементов.

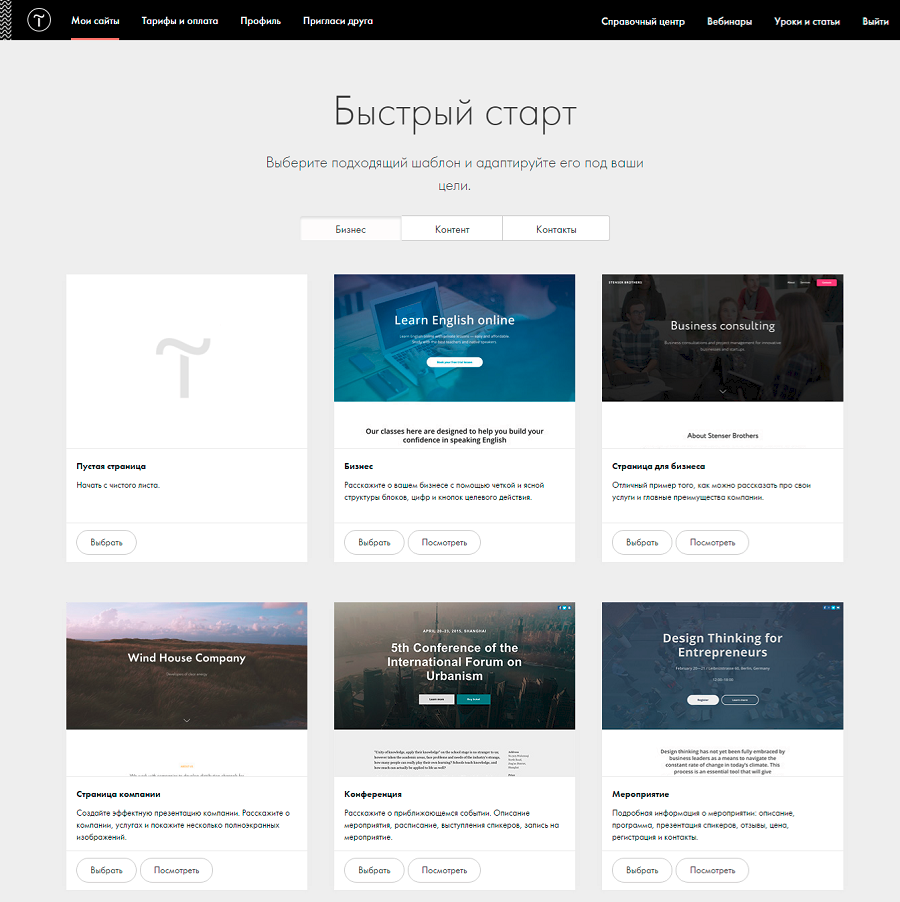
Пример похожих шаблонов в Tilda
Сложности переноса на другой хостинг
Перенос на другой хостинг вызывает сложности. Предстоит решить несколько проблем:
- Различия в конструкторах. При переносе, возможно, некоторые функции или элементы дизайна могут не работать так, как ожидалось. Потребуется внести изменения в код или в настройки, чтобы адаптировать сайт к новому хостингу.
- Перенос базы данных. Если ваш ресурс использует базу данных — перенесите ее на новый хостинг. Это потребует создания резервной копии базы данных на текущем хостинге и восстановления ее на новом хостинге. Убедитесь, что следуете инструкциям для успешного переноса базы данных.
- Перенос файлов. Вам также потребуется перенести все файлы вашего сайта на новый хостинг. Это включает в себя загрузку файлов через FTP. Убедитесь, что сохраняете структуру файлов и папок, чтобы все ссылки и пути оставались правильными после переноса.
- Настройка DNS. После переноса сайта на новый хостинг потребуется настроить DNS-записи, чтобы домен указывал на новый хостинг. Это означает изменение записей A или CNAME в настройках домена. Обратитесь к документации доменного регистратора или хостинг-провайдера для получения инструкций по настройке DNS.
- Тестирование и отладка. После переноса сайта на новый хостинг рекомендуется тщательно протестировать его, чтобы убедиться, что все функции работают. Проверьте все ссылки, формы, интерактивные элементы, другие функции сайта. Если возникают проблемы, обратитесь к документации конструктора сайтов или в службу поддержки хостинг-провайдера для получения помощи.
Перенос сайта на другой хостинг — это сложный и долгий процесс. Если возникают проблемы, обращайтесь за помощью к службе поддержки.
Ограничения при использовании для отдельных проектов
Конструкторы подходят для начинающих пользователей, малых бизнесов и ресурсов с простой структурой. Для больших проектов потребуется настраиваемая платформа. Сложные функции или дизайнерские решения недоступны или трудно реализуемы — конструкторы не дают полный доступ к исходному коду.
Выводы и рекомендации
Ещё раз кратко перечислим основные плюсы и минусы сайтов на конструкторе.
Преимущества сайтов на конструкторе
- Простота — интуитивно понятный интерфейс, ничего программировать не нужно;
- Скорость создания — настройка и запуск лендинга за 1 день;
- Цена — вам не нужно оплачивать дорогостоящие услуги программиста;
- Техническая поддержка — не нужно волноваться о файлах, обновлении ПО, защите от вирусов;
- Обновление — выполняется автоматически, внедряются новые функции для пользователя.
Недостатки сайтов на конструкторе
- Шаблонность — ваш сайт будет похож на другие ресурсы, созданные на той же платформе;
- Ограничения на работу функций, сложность интеграции с другими системами;
- Сложности переноса на хостинг;
- Зависимость от условий разработчика платформы;
Как выбрать конструктор сайтов
Чтобы правильно подобрать платформу, вы можете произвести оценку по нескольким параметрам.
- Цель сайта. Определите, для чего нужен сайт. Выберите платформу, которая соответствует вашим целям.
- Уровень технической грамотности. Если у вас нет опыта — выберите конструктор с наиболее понятным интерфейсом.
- Функционал. Подходят ли функции и инструменты, которые предлагает платформа для вашего ресурса.
- Шаблоны и дизайн. Оцените, насколько предлагаемые шаблоны соответствуют вашему стилю.
- Масштабируемость. Убедитесь, что конструктор разрешает добавлять новые функции.
- Цена. Одни платформы бесплатны, другие требуют ежемесячной оплаты. Сравните тарифы и выберете наиболее подходящий.
- Поддержка. Получите ли вы помощь, когда возникнут проблемы?
Рекомендации специалистов и нашей команды
Большинство специалистов рекомендуют рассмотреть следующие платформы:
- WordPress — популярная платформа для создания сайтов, предлагает на выбор темы и плагины, дает больше гибкости и контроля над дизайном и функциональностью.
- Wix — простой конструктор с готовыми шаблонами и интуитивным интерфейсом перетаскивания элементов.
- Squarespace — предлагает элегантные и современные дизайны, а также интуитивный интерфейс. Подходит для создания визуально привлекательных сайтов: портфолио, блогов, интернет-магазинов.
- Shopify — предлагает функционал для создания и управления онлайн-магазином, включая интеграцию с платежными системами и управление товарами.
Мы составили свой мини-рейтинг, который поможет быстрее выбрать конструктор:
- Бюджетный: Tobiz, Craftum, Тинькофф.
- Для лендинга: Tilda.
- Функциональный: Mottor, Flexbe.
- Простой: Reg.ru, Тинькофф.
- Для интернет-магазина: AdvantShop, Битрикс, Nethouse, Insales.
Компания Webtronics — официальный партнер конструктора сайтов для интернет-магазинов Insales.
Если не знаете, какую платформу выбрать — мы поможем. Оставьте контакты в форме обратной связи, мы свяжемся с вами и посоветуем подходящий вариант.